开发中的一些小技巧记录
ConstraintLayout 布局文字显示宽度
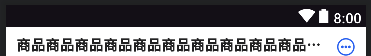
当 TextView 左右都有 View 且文字显示不下时需要省略号,如下图所示
解决办法:
如果layout_width="match_parent"或者ayout_width="wrap_content",则文字显示有问题
需要设置为layout_width="0dp" layout_constraintLeft_toLeftOf 为向左对其 layout_constraintRight_toLeftOf 为向右对其图片,这样就可以正确显示内容了.
对于 ConstraintLayout 内所有内容都应该要有相对位置的设置,不然会出现意想不到的问题.
示例代码:
1 | <TextView |
全面屏适配 BottomSheet
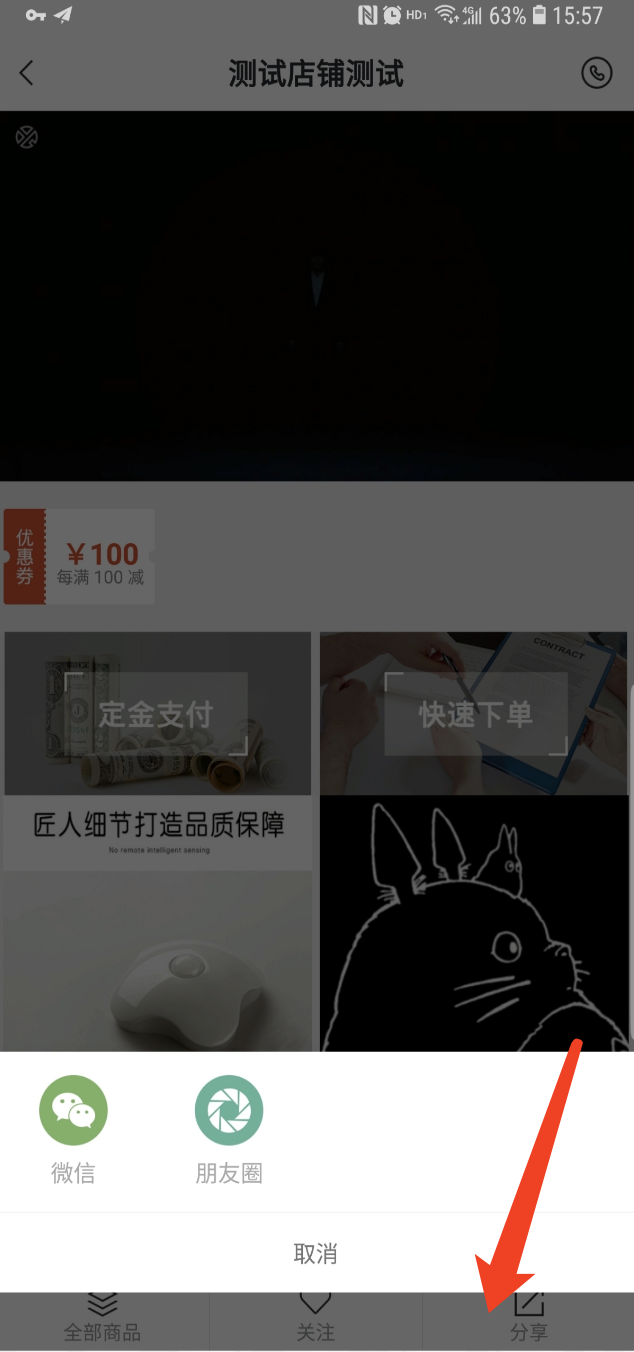
我们的项目已经适配过全面屏了,适配方式也很简单,在 AndroidManifest 文件中添加<meta-data android:name="android.max_aspect" android:value="2.1"/>,但是在使用 BottomSheetDialog 时出现了意想不到的结果,如下图所示 在最屏幕地步出现了布局上移的情况,而移动的距离正好是屏幕圆角的开始地方.
在最屏幕地步出现了布局上移的情况,而移动的距离正好是屏幕圆角的开始地方.
解决办法:
使用 BottomSheetDialogFragment 可以避免这个问题.
快速添加简单动画
当我们设置 View 的可见与不可见时感觉太生硬,可以给父布局添加android:animateLayoutChanges="true"属性,当然这种适用于很简单的动画,这个属性开启了默认的LayoutTransition.它有五种类型对应不同的动作.